728x90
<template>
<div class="container">
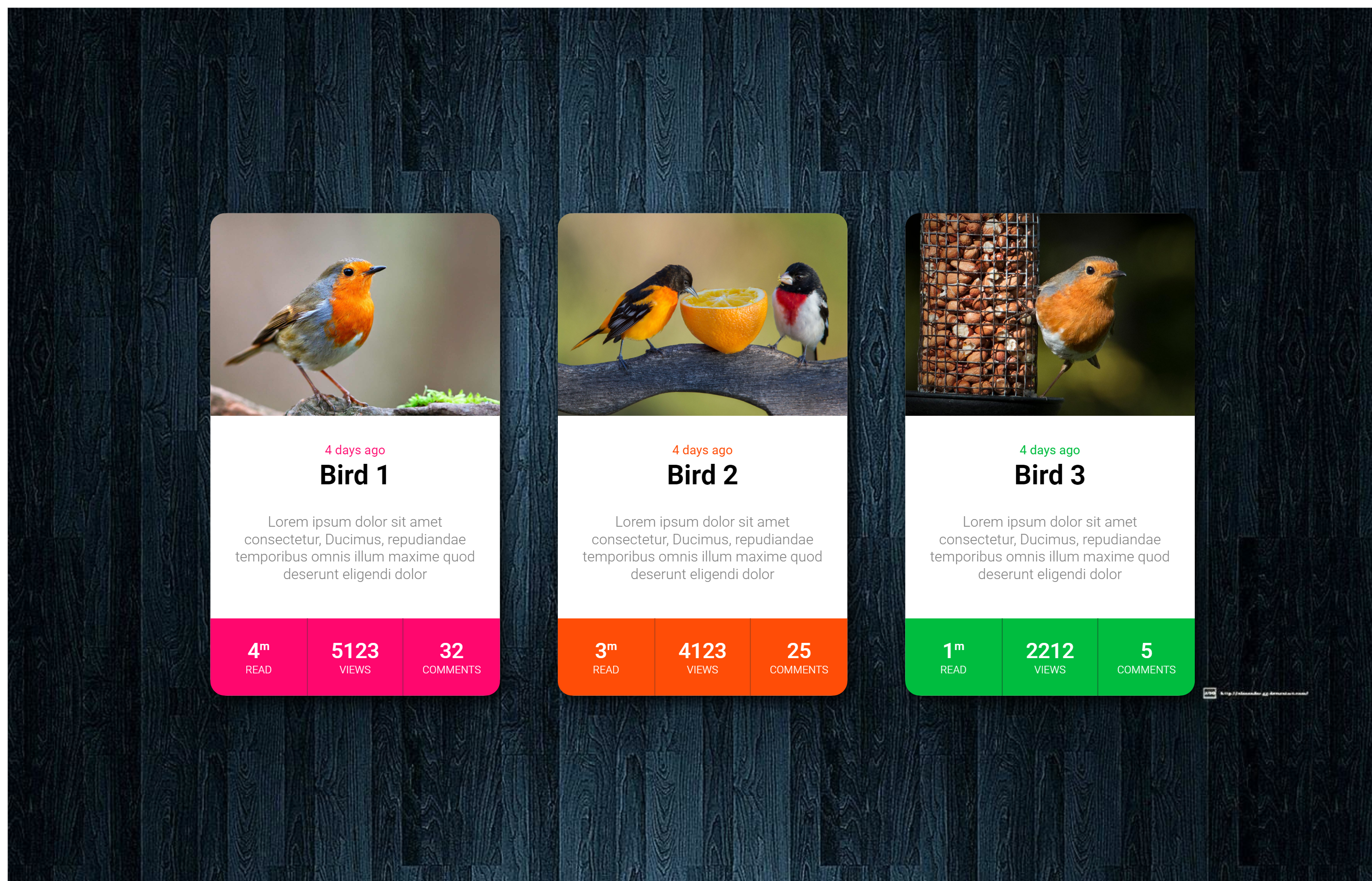
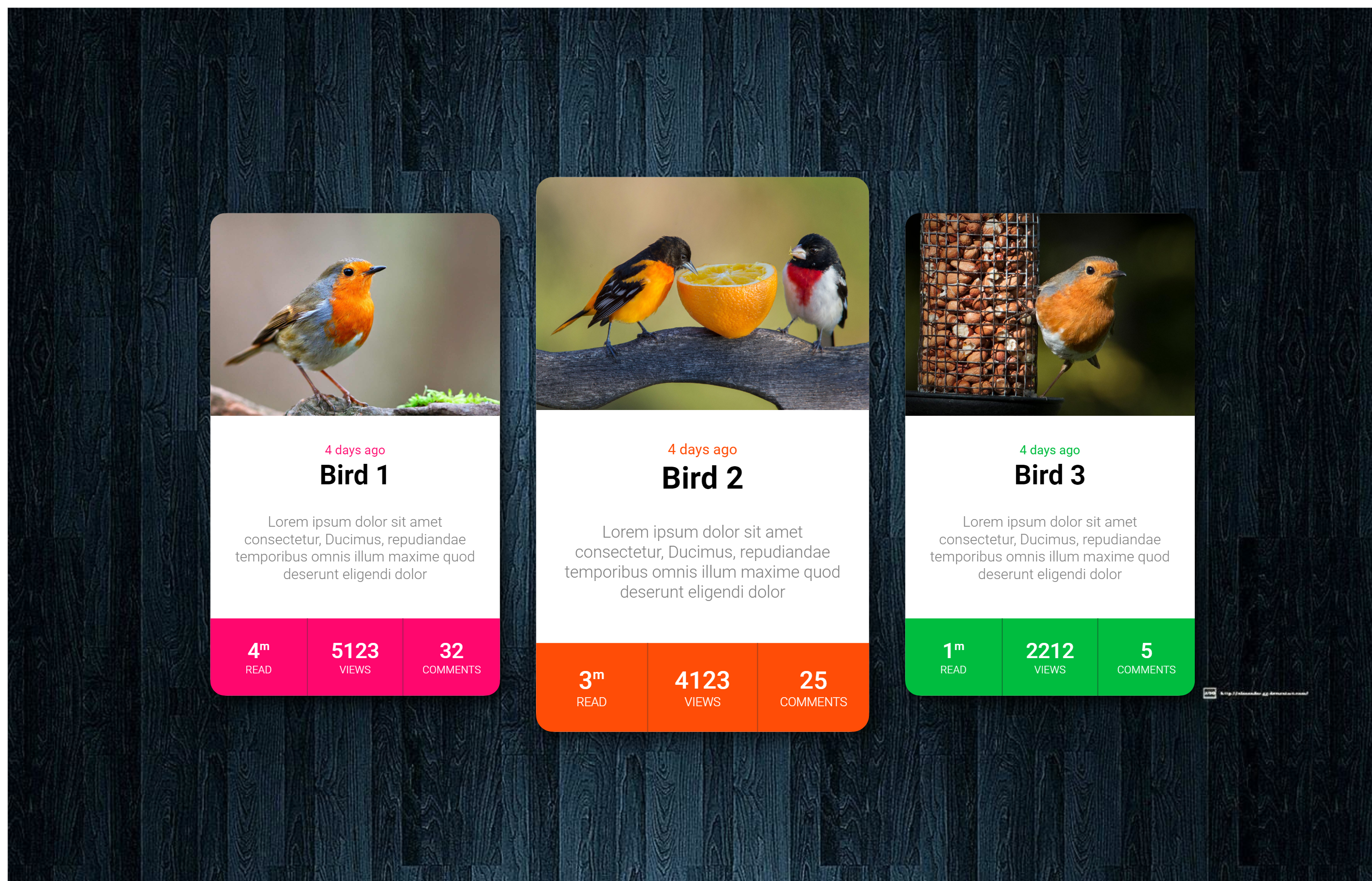
<div class="card" v-for="card in cards" v-bind:key="card.id">
<div class="card-image"
v-bind:style="{background: 'url(' + getImageUrl(card.image) + ')', 'background-size': 'cover'}">
</div>
<div class="card-text">
<span class="date" :style="{color: card.colorSet.card}">4 days ago</span>
<h2>{{card.title}}</h2>
<p>{{card.contents}}</p>
</div>
<div class="card-stats" :style="{background: card.colorSet.card}">
<div class="stat">
<div class="value">{{card.read}}<sup>{{card.readUnit}}</sup></div>
<div class="type">read</div>
</div>
<div class="stat border" :style="{'border-left': card.colorSet.border, 'border-right': card.colorSet.border}">
<div class="value">{{card.views}}</div>
<div class="type">views</div>
</div>
<div class="stat">
<div class="value">{{card.comments}}</div>
<div class="type">comments</div>
</div>
</div>
</div>
</div>
</template>
<script>
import $ from 'jquery';
export default {
name: "rpgCardView",
data: function () {
return {
cards: [
{
id: 1,
image: 'bird1.jpg',
todate: '4 days ago',
title: 'Bird 1',
contents: 'Lorem ipsum dolor sit amet consectetur, Ducimus, repudiandae temporibus omnis illum maxime quod deserunt eligendi dolor',
read: '4',
readUnit: 'm',
views: '5123',
comments: '32',
colorSet: {
card: 'rgb(255, 7, 110)',
border: '1px solid rgb(172, 26, 87)'
}
},
{
id: 2,
image: 'bird2.jpg',
todate: '3 days ago',
title: 'Bird 2',
contents: 'Lorem ipsum dolor sit amet consectetur, Ducimus, repudiandae temporibus omnis illum maxime quod deserunt eligendi dolor',
read: '3',
readUnit: 'm',
views: '4123',
comments: '25',
colorSet: {
card: 'rgb(255, 77, 7)',
border: '1px solid rgb(185, 67, 20)'
}
},
{
id: 3,
image: 'bird3.jpg',
todate: '2 days ago',
title: 'Bird 3',
contents: 'Lorem ipsum dolor sit amet consectetur, Ducimus, repudiandae temporibus omnis illum maxime quod deserunt eligendi dolor',
read: '1',
readUnit: 'm',
views: '2212',
comments: '5',
colorSet: {
card: 'rgb(0, 189, 63)',
border: '1px solid rgb(14, 122, 50)'
}
}]
}
},
methods: {
getImageUrl: function (image) {
console.log(require('../assets/' + image), image);
return require('../assets/' + image);
}
}
}
</script>
<style>
@import url("http://fonts.googleapis.com/css?family=Roboto:400,300,100,500,700");
.container {
width: 100vw;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: url('../assets/background.jpg');
overflow: hidden;
}
.card {
display: grid;
grid-template-columns: 300px;
grid-template-rows: 210px 210px 80px;
grid-template-areas: "image" "text" "stats";
border-radius: 18px;
background: white;
box-shadow: 5px 5px 15px rgba(0, 0, 0, 0.9);
font-family: 'Roboto',sans-serif;
text-align: center;
/*animate*/
transition: 0.3s ease;
cursor: pointer;
margin: 30px;
}
.card:hover {
transform: scale(1.15);
box-shadow: 5px 5px 15px rgba(0, 0, 0, 0.6);
}
.card-image {
grid-area: image;
/*background: url('../assets/bird1.jpg');*/
border-top-left-radius: 15px;
border-top-right-radius: 15px;
background-size: cover;
}
.card-text {
grid-area: text;
margin: 25px;
}
.card-text .date {
color: rgb(255, 7, 110);
font-size: 13px;
}
.card-text p {
color: grey;
font-size: 15px;
font-weight: 300;
}
.card-text h2 {
margin-top: 0px;
font-size: 28px;
}
.card-stats {
grid-area: stats;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr;
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
background: rgb(255, 7, 110);
}
.card-stats .stat {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
color: white;
padding: 10px;
}
.card-stats .border {
border-left: 1px solid rgb(172, 26, 87);
border-right: 1px solid rgb(172, 26, 87);
}
.card-stats .value {
font-size: 22px;
font-weight: 500;
}
.card-stats .value sup {
font-size: 12px;
}
.card-stats .type {
font-size: 11px;
font-weight: 300;
text-transform: uppercase;
}
</style>